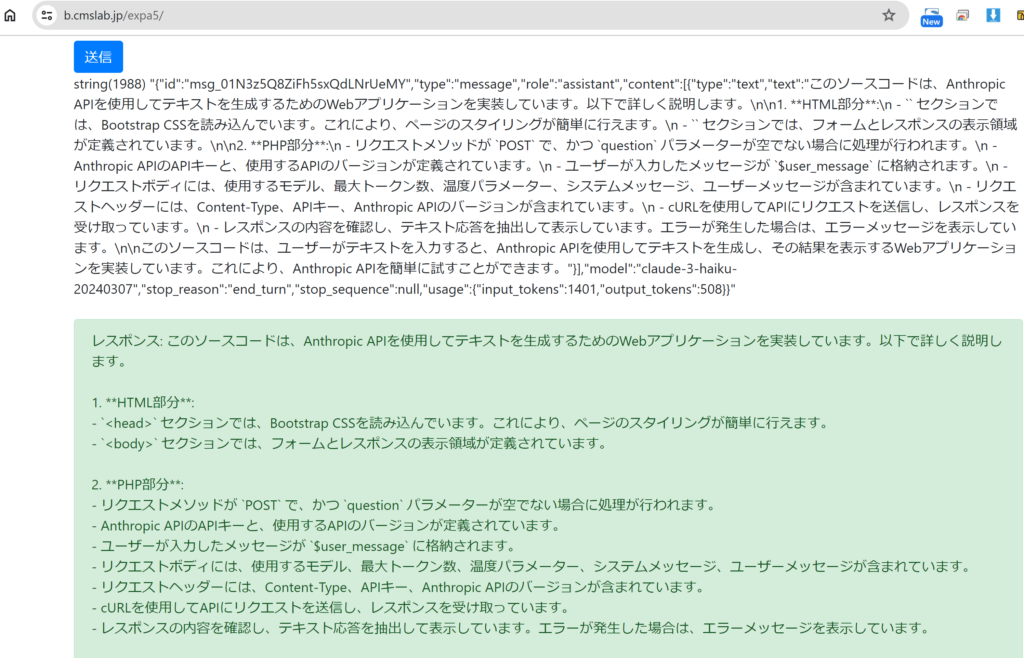
cluadu3のAPIを使ってフロントを作成しました。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Anthropic API フォーム</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<h2 class="mb-4">Anthropic API テストフォーム</h2>
<form method="post">
<div class="form-group">
<label for="question">プロンプト:</label>
<textarea class="form-control" id="question" name="question" rows="5" required></textarea>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST" && !empty($_POST["question"])) {
// Anthropic APIキー
$api_key = "sk-OOOOOOOO";
$anthropic_version = "2023-06-01";
// ユーザーメッセージ
$user_message = $_POST["question"];
// リクエストボディ
$data = [
"model" => "claude-3-haiku-20240307",
"max_tokens" => 3000,
"temperature" => 0,
"system" => "あなたはフレンドリーで親しみやすい人工知能アシスタントです。プログラミングが得意です。",
"messages" => [
[
"role" => "user",
"content" => [
[
"type" => "text",
"text" => $user_message
]
]
]
]
];
// リクエストヘッダー
$headers = [
"Content-Type: application/json",
"x-api-key: " . $api_key,
"anthropic-version: $anthropic_version" // ここでヘッダーを追加
];
// cURLを使用してAPIにリクエストを送信
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://api.anthropic.com/v1/messages");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
// $responseの内容を確認
var_dump($response);
// 結果をデコード
$result = json_decode($response, true);
if ($result && isset($result["content"]) && is_array($result["content"])) {
// テキスト応答を抽出して結合
$result_message = "";
foreach ($result["content"] as $content) {
if (isset($content["type"]) && $content["type"] == "text" && isset($content["text"])) {
$result_message .= str_replace('\\n', "\n", $content["text"]);
}
}
// 結果が空でなければ出力
if (!empty($result_message)) {
echo '<div class="alert alert-success mt-4">レスポンス: ' . nl2br(htmlspecialchars($result_message)) . '</div>';
} else {
echo '<div class="alert alert-warning mt-4">レスポンスが空です。</div>';
}
} else {
// エラーメッセージまたは予期せぬ応答の処理
$error_message = isset($result["error"]["message"]) ? $result["error"]["message"] : "エラーが発生しました。";
echo '<div class="alert alert-danger mt-4">エラー: ' . htmlspecialchars($error_message) . '</div>';
}
}
?>
</div>
<!-- Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.0.7/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
