
今日は
協力してくれてる
ライターさんにヒアリングして、
詰まっているところを確認しました。
ドメインとサーバーはすでに契約されているようでした。
SEOに関しては海外移住サロンの山口先生に教わっているそうです。
先生は先生でいてさらに、
個別の家庭教師もいてもいいと思います。
とりあえず要望として、
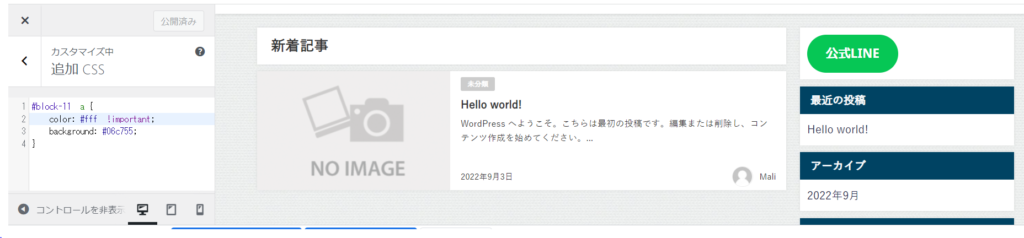
「ヘッダーの色を変えたい」とか
「LINE公式ボタン」を
作成したいとのことでした。
テーマごとに管理画面が違ってくるので、
これがけっこうクセものだったりします。
WordPressの管理画面の
外観のカスタマイズから
右サイドウィジェットに
「ブロック」を使って、
LINE公式ボタンを作成を教授しました。
colorが文字の色で、
backgroundがボタンの色になります。
css側で、
id が#
class が.
です。
管理画面のカスタマイズcss
#block-11 a {
color: #fff !important;
background: #06c755;
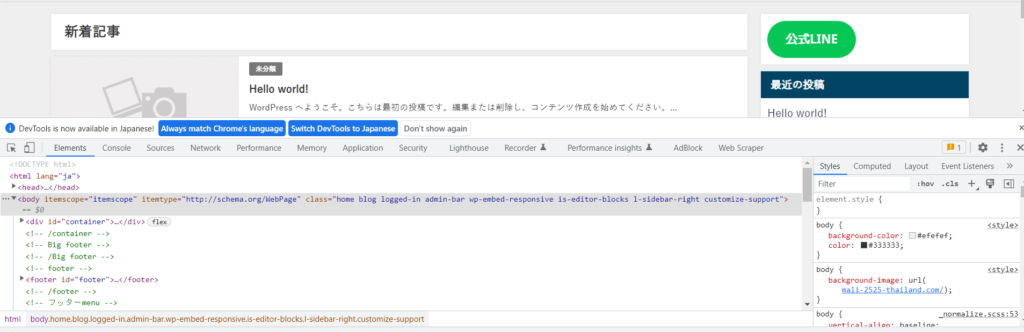
}デベロッパーツールの使い方をマスターすれば、
すぐにカスタマイズができます。

これでアフィリエイトリンクも作成できます。
どこでつまずくのか私もわからなかったので、
私も勉強になりました。
「習うより慣れろ!」
です。
原稿や画像を入れるだけでなく、
ボタンリンクを作成できるだけでも
仕事の幅がグっと広がります。
